Au menu ou à la carte :
la notion de table des matières dans les fictions hypertextuelles
1. Introduction
1La manipulation de la table des matières d’un ouvrage imprimé a souvent été rapprochée de la navigation dans un hypertexte. Comme le souligne Pierre Barboza, « Le livre imprimé fournit depuis longtemps tout un appareil paratextuel qui rompt de fait la linéarité du texte en permettant d’en sélectionner telle ou telle partie : titrage, index, sommaire, note, corrélats, etc. »1. Serge Bouchardon liste également les tables des matières (à côté des notes et des bibliographies) parmi les éléments qui permettent de considérer un livre comme un « hyperdocument »2. Mémoriser le numéro de la page où commence la partie de l’ouvrage que l’on souhaite lire et tourner manuellement les pages jusqu’à y parvenir est un geste fondamentalement équivalent à celui de cliquer sur un lien hypertextuel pour sélectionner le document dont ce lien est la cible. Ils ne diffèrent qu’en deux aspects (mais qui sont de taille) : d’une part, cette navigation non linéaire est, dans le cas d’un hypertexte, la seule possible ; d’autre part, l’hypertexte numérique automatise le geste et repose ainsi sur « la prothétisation informatique de la navigation d’un nœud à l’autre »3.
2Si la notion d’hypertexte peut être appliquée à la table des matières de textes linéaires, c’est la possibilité de renverser cette analogie qui nous intéressera ici : peut-on utiliser la notion de table des matières pour rendre compte de certains éléments d’un hypertexte ?
2. La table des matières de l’hypertexte
3Jay D. Bolter oppose en ces termes les ouvrages imprimés et les hypertextes : « Tandis que les genres imprimés sont linéaires ou hiérarchiques, l’hypertexte est multiple et associatif. »4 Le texte imprimé est hiérarchique dans la mesure où il est constitué de parties distinctes, elles-mêmes potentiellement divisées en sous-parties. Il est linéaire dans la mesure où ces parties sont destinées à être lues dans un ordre déterminé. Et la table des matières, représentant la structure de l’ouvrage, hérite de ces deux propriétés.
4Il va sans dire que celles-ci devraient être fortement nuancées si notre objet d’étude était la table des matières imprimée elle-même, et non pas la pertinence de l’application d’un tel concept aux hypertextes : un continuum relie les ouvrages fondamentalement linéaires (qui exigent d’être lus du début à la fin, comme un roman) et les ouvrages dont la lecture linéaire constitue une forme de déviance intellectuelle (comme un dictionnaire), en passant par des ouvrages disposés selon un ordre logique, mais dont les parties peuvent être lues indépendamment les unes des autres.
5Plutôt que l’ouvrage imprimé en général, c’est donc l’ouvrage majoritairement linéaire que nous considérerons comme le contre-modèle à l’hypertexte. Cette inflexion nous permettra en outre de faire avantageusement abstraction de la nature du support des œuvres, puisqu’un document numérique peut très bien être purement linéaire, de la même manière que notre analyse portera également sur des ouvrages imprimés qui reposent en totalité sur le principe de l’hypertexte, « prothétisation informatique » en moins.
*
6La navigation hypertextuelle place en permanence le lecteur en position de choix : choix, d’une part, entre activer un des liens que contient la page5 ou continuer sa lecture jusqu’à la fin de la page ; choix, d’autre part, entre activer tel lien ou tel autre. Ces liens peuvent être contextuels et dépendre du contenu même de la page, auquel cas les choix possibles varient d’une page à l’autre : ils permettent d’associer, dans une perspective sémantique, telle page à telle autre en particulier, ou telle partie d’une page (mot, phrase, etc.) à telle page. Mais, par ailleurs, un certain nombre de liens peuvent également être listés au sein d’un ou plusieurs menus. Ces liens structurels se trouvent à l’extérieur du contenu principal de la page, soit qu’ils soient présents à l’identique sur toutes les pages, soit (ce qui ne change rien à la définition intrinsèque du menu, mais beaucoup à l’ergonomie de l’hypertexte) qu’ils ne soient présents que sur une seule, qui sert de page d’accueil. Ne dépendant pas du contenu particulier des pages, ils ont une fonction structurante et organisatrice.
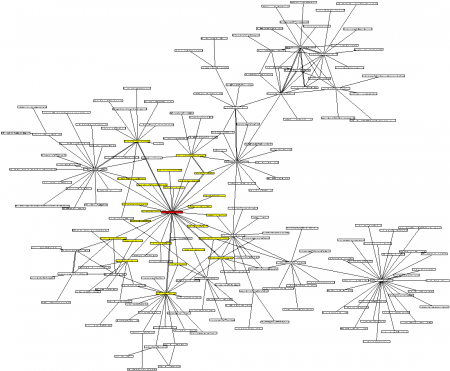
7L’absence ou la présence de ces deux types de liens dessinent une combinatoire à trois possibilités (l’un des deux étant au moins présent par définition). À titre d’exemple, le premier site web (The World Wide Web Project, créé par Tim Berners Lee en 1989) est un vaste réseau de pages interconnectées par des liens qui permettent notamment d’obtenir des informations complémentaires sur les termes qui y sont employés : ainsi, la page consacrée au protocole HTTP6 contient la phrase « La fonctionnalité de recherche du protocole repose sur la capacité de la syntaxe des adresses à décrire une recherche dans un index nommé » où « recherche dans un index nommé » est le support d’un lien vers la page consacrée aux fonctionnalités de recherche proposées par le World Wide Web7, qui contient à son tour un lien vers une autre page. Envisagé sous cet angle, le site est dépourvu de menus, mais peut néanmoins être intégralement navigué par plusieurs itinéraires possibles, et à partir de la plupart des pages (la plupart seulement, car certaines ne contiennent aucun lien).
8Cependant, le site possède également une page d’accueil8 qui présente une liste imbriquée de 9 éléments, avec un certain nombre de sous-éléments. Cette page n’a pas tout à fait le même statut que les autres, car elle a pour seule fonction de donner un aperçu structuré du contenu du site : « Tout ce qui existe en ligne au sujet du W3 est lié directement ou indirectement à ce document. » Elle offre donc un outil de navigation supplémentaire (et, dans le cas d’un site informationnel, bien nécessaire) aux liens présents dans chaque page, qui permettent certes de parcourir l’intégralité de l’hypertexte, mais sans pouvoir s’y orienter facilement. On voit qu’il importe peu que ce menu ne soit présent que sur une page unique : on imagine facilement que, selon nos habitudes actuelles, il pourrait prendre la forme d’un menu déroulant présent sur toutes les pages.
9Si, enfin, le site était uniquement composé des pages vers lesquelles pointe la page d’accueil et que ces pages ne contenaient elles-mêmes aucun autre lien, il constituerait un exemple de la troisième combinaison possible.
10Le graphe ci-dessous représente la structure de l’ensemble. Chaque page correspond à un nœud, deux nœuds étant liés si un lien hypertexte permet de sélectionner une page à partir de l’autre. Afin de visualiser les trois types d’hypertexte que nous venons de définir et auxquels le site The World Wide Web project pourrait être assimilé par le jeu des opérations théoriques de simplification que nous avons décrites, la page d’accueil distinguée par un nœud rouge, et les pages vers lesquelles celle-ci pointe, par des nœuds jaunes.
The World Wide Web Project : liens contextuels et structurels
*
11Le menu d’un hypertexte présente de toute évidence une forte ressemblance avec la table des matières d’un texte linéaire : dans les deux cas, il s’agit d’une liste (potentiellement à plusieurs niveaux) qui permet d’accéder à différentes parties du tout et en donne un aperçu sommaire. Deux différences essentielles existent néanmoins entre ces deux objets.
12La première dépend de la forme de l’hypertexte. Plusieurs cas doivent donc être distingués. Si l’hypertexte est un réseau et non un arbre, c’est-à-dire si une page est la cible de plusieurs autres (comme dans l’exemple cité ci-dessus), aucun menu ne saurait avoir vis-à-vis de celui-ci le même statut qu’une table des matières vis-à-vis d’un texte linéaire. En effet, la table des matières représente fidèlement la structure du texte. Elle peut être assimilée à un plan du texte, et peut en théorie être générée automatiquement à partir d’un texte numérique correctement balisé (exception faite des écarts volontaires et des choix éditoriaux).
13Le caractère linéaire et hiérarchique du texte permet de le représenter sous la forme d’une liste9 : cet outil de visualisation suffit pour représenter des parties qui n’entretiennent entre elles que des rapports d’inclusion.
14Un menu possède la même forme qu’une table des matières : c’est également une liste. Or un réseau ne peut être représenté par une liste, car les pages qui le constituent entretiennent des relations d’association qui ne dessinent pas une simple arborescence : il est donc nécessaire de recourir à un autre outil de visualisation, le graphe (comme dans l’exemple du site The World Wide Web Project, cité plus haut). Si les graphes ont toujours fasciné les théoriciens de l’hypertextualité, c’est justement parce qu’ils sont les seuls outils de visualisation capables de représenter avec fidélité la structure de n’importe quel hypertexte. Ils constituent des « cartes » où l’on peut connaître l’ensemble des parcours possibles d’une page à l’autre10.
15Le menu d’un hypertexte réticulaire, pour sa part, ne représente pas la structure de celui-ci, mais crée une structure inédite : il propose une certaine organisation des pages, une certaine manière d’y accéder qui complète la navigation rendue possible par les liens spécifiques à chaque page11.
16Cette dimension créative du menu autorise un même hypertexte à en avoir plusieurs, alors qu’un texte linéaire ne peut dans l’absolu avoir qu’une seule table des matières (abstraction faite des différences dans la granularité, les critères de sélection et les choix éditoriaux qui peuvent évidemment introduire d’infinies variations). Comme le rappelle justement Jay D. Bolter,
Un site web, par exemple, peut avoir trois organisations différentes, représentées chacune par sa propre page d’accueil et son propre menu de liens. Le créateur du site peut modifier un menu sans toucher aux autres ; il peut modifier n’importe quel menu sans modifier le contenu qui se rapporte à ce sujet. La structure d’un texte électronique est en ce sens détachée de son expression verbale12.
17Les différents « portails » proposés par Wikipédia13, par exemple, peuvent être vus comme autant de menus tentant de distribuer dans des dispositifs hiérarchisés une sélection de pages de l’hypertexte. Ils apportent une plus-value en termes de connaissance, puisqu’ils ne peuvent être déduits automatiquement de l’encyclopédie. Seule importe la cohérence interne au menu, et non sa représentativité, si bien qu’ils ne répondent à aucune exigence d’exhaustivité (certains articles ne figurent dans aucun menu) ou de non-redondance (un même article peut apparaître dans plusieurs portails différents).
18En revanche, si les liens qui lient les pages forment une arborescence (c’est-à-dire si une page n’est jamais la cible de plusieurs pages à la fois), il est tout à fait possible pour un menu de représenter cet hypertexte, et ce menu répond au même critère que n’importe quelle table des matières : il s’agit d’une liste imbriquée qui peut être générée automatiquement à partir de l’hypertexte. Notons cependant que ce menu ne sera jamais qu’un menu parmi d’autres : il reste possible d’en créer d’autres (certainement moins utiles, et beaucoup plus perturbants pour l’utilisateur) qui organisent différemment les pages de l’hypertexte.
19Dans tous les cas, le menu diffère de la table des matières sous un second aspect. La table des matières, comme nous le rappelions, hérite du texte sa dimension linéaire et hiérarchique. Mais l’hypertexte, même quand il prend la forme d’une arborescence et qu’il peut être représenté par une liste imbriquée, n’est pas destiné à la lecture linéaire. La dimension hiérarchique du menu (avec ses sous-menus et ses sous-sous-menus) n’est corrélée avec aucune exigence de linéarité : les liens font seuls autorité pour déterminer dans quel ordre les pages peuvent être lues. Les nœuds d’un hypertexte peuvent se succéder linéairement mais il s’agit toujours d’un écart par rapport à l’usage majoritaire de l’hypertexte (Serge Bouchardon donne comme exemple d’un tel hypertexte Liquidation14, où les liens ne constituent qu’un système de « tourne-page », selon un principe de « chaînage contraint »)15.
3. Graphes et menus dans les hypertextes de fiction
20Quel usage est fait de ces deux outils de structuration (les menus) ou de représentation de la structure (les graphes) dans les fictions hypertextuelles ? Ils sont parfois présents :
L’auteur peut proposer des outils synoptiques donnant accès à un niveau méta-diégétique. Dans ce cas, les solutions adoptées rejoignent celles qui sont développées dans d’autres champs de pratiques, notamment dans celui des outils d’aide à la navigation sur les réseaux. Ainsi, certains récits littéraires interactifs proposent des liens métadiégétiques permettant de visualiser la structure du récit (plan, carte, liste, index…)16.
21Et parfois absents :
Contrairement aux hypertextes informationnels, qui doivent mettre en œuvre une rhétorique de l’orientation, de la navigation et du départ pour orienter le lecteur, un hypertexte fictionnel ou poétique réussi ne le fait pas toujours, auquel cas ses lecteurs ne peuvent pas faire de choix particulièrement informés et ne sont pas dans une position de contrôle17.
22Il va de soi que ces deux points de vue ne sont pas contradictoires, et ne sont que deux manières d’envisager un même phénomène complexe. Sans chercher à tirer une conclusion d’ensemble, on se concentrera sur le statut des graphes et des menus que l’on peut rencontrer dans ces hypertextes, sans oublier que de nombreux hypertextes en sont totalement dépourvus (afternoon, a story18, considéré comme la première fiction hypertextuelle, est dépourvu d’outils d’aide à la navigation, et s’ouvre sur un nœud semblable à tous les autres, contenant un certain nombre de liens contextuels à partir desquels le lecteur doit tracer son chemin).
*
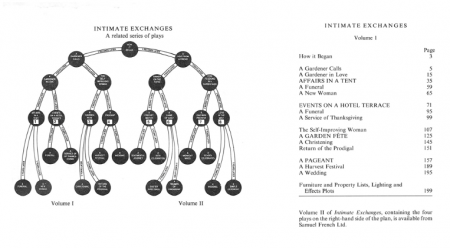
23Un graphe représentant l’intégralité de l’hypertexte est parfois inclus dans son paratexte. Ce procédé paraît cependant réservé aux hypertextes arborescents, c’est-à-dire à des cas où un graphe n’est jamais qu’une manière particulière de disposer une liste imbriquée, dont il conserve le caractère hiérarchique sans en retenir la linéarité. Bien que ne reposant pas sur un support numérique, la pièce de théâtre Intimate exchanges19 fonctionne comme un hypertexte : à la fin de chaque scène, une alternative est proposée. Selon qu’un personnage accomplit telle ou telle action ou prononce telle ou telle réplique, la suite de l’histoire change. Au total, 16 variantes sont possibles. Le spectateur assiste à l’ensemble de ces variantes : au moment où l’une d’entre elles est arrivée à son dénouement, le spectacle revient en arrière, à la précédente bifurcation, et continue avec la possibilité qui n’avait pas été retenue, parcourant ainsi l'arborescence jusqu’à son épuisement. Dans la version imprimée, le lecteur est libre de sélectionner la suite qu’il veut donner à chaque scène. Une double table des matières permet de comprendre immédiatement ce principe de navigation : l’une prend une forme traditionnelle et liste les scènes dans l’ordre où elles figurent dans l’ouvrage, en associant à chacune le numéro de la page où elle commence ; l’autre est un graphe arborescent qui représente la structure de l’hypertexte et les différents itinéraires qui permettent de le parcourir :
Intimate Exchanges : graphe et tables des matières
24Pause20 repose également sur une structure arborescente. La navigation dans cet hypertexte (numérique, cette fois) est plus complexe, dans la mesure où l’on ne passe pas d’une page-écran à une autre en activant un simple lien : la page suivante dépend d’un ensemble d’actions accomplies par le lecteur, qui est notamment invité à manipuler les nombreuses images qui illustrent des fragments textuels. Les choix opérés ne permettent pas non plus d’infléchir le cours de l’histoire, mais changent les données de base de l’univers fictionnel : selon le parcours accompli, on se rendra par exemple compte que le personnage principal a une profession différente. Or le lecteur peut s’aider, dans sa navigation, d’un « plan », accessible en permanence, et qui fonctionne comme un graphe arborescent représentant l’ensemble de l’œuvre. Les liens entre les pages ne sont pas matérialisés par un trait, mais sont signifiés par la disposition des éléments. Des images, symbolisant chacune une page différente (à laquelle elles permettent d’accéder en cliquant dessus), sont disposées en cercles concentriques : la page d’accueil occupe le centre, entourée des trois pages auxquelles elle est reliée, chacune d’entre elle étant voisine, sur un troisième niveau, des images symbolisant les pages vers lesquelles elle pointe, etc.
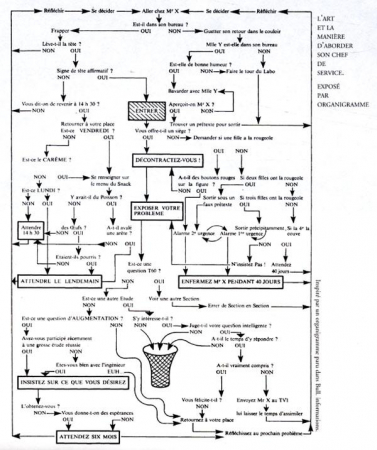
25Nous n’avons pas trouvé d’exemples d’outils de visualisation comparables et produits par l’auteur lui-même dans le cas d’un hypertexte réticulaire. Les seules exceptions à ce constat sont des cas limites. Perec fait précéder la première version de L’Augmentation du graphe ci-dessous21 :
L’Art et la manière d’aborder son chef de service. Exposé par organigramme.
26Cependant, ce graphe ne représente pas la structure de L’Augmentation, qui n’est pas à proprement parler un hypertexte, mais plutôt un parcours parmi d’autres au sein d’un réseau de possibilités : il ne constitue donc nullement un avatar de table des matières, mais décrit le cadre théorique de l’œuvre, dont il augmente le potentiel ludique et comique. Tout aussi déceptif est le graphe qui est inclus dans Patchwork Girl22 : cet outil de visualisation varie en effet de page en page et ne représente à chaque fois qu’une portion du réseau global que forme l’œuvre. Cette portion est centrée sur la page en cours de lecture, et ne permet pas, en dézoomant, d’avoir une vue d’ensemble.
27Les auteurs d’hypertextes réticulaires semblent donc réticents à fournir au lecteur la carte qui permettrait de saisir d’un regard l’étendue de l’œuvre et l’ensemble des chemins qui la parcourent. Les principaux éditeurs d’hypertexte (comme Storyspace ou Twyne) incluent pourtant cette fonctionnalité, qui permet de voir et de modifier la structure globale du réseau. Mais, comme les esquisses préparatoires et les plans manuscrits d’un ouvrage, de tels documents ne sont pas destinés à être publiés : le lecteur est plutôt invité à explorer l’hypertexte par ses propres moyens, quitte à s’y perdre.
28En revanche, la production de tels graphes est très fréquente dans le discours critique, de la même manière que l’analyse d’un texte implique souvent (à titre d’exercice scolaire, notamment) d’en faire émerger le plan. Il existe ainsi plusieurs graphes synthétisant Un conte à votre façon23, alors que celui-ci en est totalement dépourvu dans les versions publiées par Raymond Queneau24. Jens Runkehl, Peter Schlobinski et Torsten Siever en incluent un dans leur analyse de Zeit für die Bombe25. On pourra également citer le schéma résumant l’ensemble des parcours possibles dans la fiction télévisuelle interactive Bandersnatch26, publié par un utilisateur de Reddit.
*
29Beaucoup plus fréquemment, les auteurs d’hypertexte adossent à leur œuvre un menu. Sans en représenter la structure complète, celui-ci se contente de fournir un point d’entrée privilégié dans la fiction en listant des liens qui pointent vers certaines de ses pages. Cinq cas au moins peuvent être distingués.
30Tout d’abord, le menu peut être une liste exhaustive de toutes les pages. C’est le cas dans La Clélie d’aujourd’hui27, qui propose une réécriture moderne de la célèbre « carte du Tendre » où le lecteur parcourt des rues, passages, impasses, etc. connectés les uns aux autres et qui sont autant d’allégories des sentiments amoureux (« La Rue du Râteau court de la Rue des Premiers Mots au Rond-point de l'Indifférence »). L’œuvre s’ouvre sur un « index des rues » qui dresse l’inventaire des 20 pages qui la constituent.
31Tout en restant exhaustive, la liste des liens peut également se combiner avec un procédé de catégorisation. 253 or Tube Theatre28 est composé de 253 pages, consacrées chacune à un passager d’une rame de métro. Les liens hypertextuels qui permettent de parcourir l’œuvre trouvent leur source dans les divers liens humains entre ces passagers, qui se connaissent les uns les autres ou s’observent durant leur trajet. Ils sont répartis en 7 wagons (avec 36 passagers par wagon, plus le conducteur) : l’œuvre s’ouvre sur un « journey planner » prenant la forme d’un plan de métro schématisé où chaque station correspond à un des wagons. Celui-ci renvoie vers autant de pages listant à leur tour l’intégralité des passagers de chaque wagon. On notera que certains liens associent des passagers de wagons différents, de sorte que l’hypertexte peut être intégralement parcouru sans revenir aux pages d’accueil, qui ne constituent qu’un outil de navigation parmi d’autres.
32L’index constitue un troisième type de menu possible. À la différence de la table des matières, il n’a pas pour fonction de créer ou de représenter la structure du document, mais de lister certaines notions ou entités et de recenser, pour chacune d’entre elles, leurs différentes occurrences. Apparitions inquiétantes29, hypertexte relevant du genre policier, plonge le lecteur dans la fiction dès la première page, qui ne constitue pas une page d’accueil, mais un fragment narratif parmi d’autres, qui pointe vers d’autres et vers lequel d’autres à leur tour pointeront, formant ainsi une boucle possible. Cependant, un « atlas des chemins » est en permanence accessible. Derrière cette image cartographique (sur laquelle nous reviendrons) se cache un index qui « propose une entrée par personnages et donne, pour chaque personnage, une représentation hiérarchisée des fragments narratifs le concernant30 ».
33Certaines œuvres s’accompagnent d’un quatrième type de menu, composé d’une liste de pages sélectionnées par l’auteur en tant que points d’entrée privilégiés. Ainsi, le « journey planner » sur lequel s’ouvre 253 or Tube Theatre comporte, outre les 7 wagons, 10 liens (prenant eux aussi la forme d’une station de métro) renvoyant directement à des pages consacrées à un personnage. Hegirascope31 propose une liste restreinte de 82 pages (sur les 231 que contient l’hypertexte) qui permet d’accéder directement à certains fragments. Stuart Moulthrop justifie en ces termes cette double navigation possible : « La meilleure manière d’appréhender cette œuvre est tout simplement de plonger dedans, même si certains préfèrent avoir un point de repère plus stable. Pour ces lecteurs, il y a un index des endroits particulièrement intéressants32. »
34Enfin, Écran total33 inclut une « table »,
Une page titre, avec une table des matières allusive, renvoyant à des contenus, parfois explicites, et parfois flous. Une table qui vous permettra de commencer par le commencement, de finir tout de suite, ou de dériver vers des images, distribuées en différents points du récit34.
35L’auteur subvertit ici la fonction organisatrice de la table des matières, qui produit finalement plus un effet de désorientation qu’elle ne constitue un outil de navigation efficace. Proche de la liste exhaustive, mais sans être exhaustive pour autant, elle déroute en outre le lecteur par sa structure même : alors qu’elle se présente comme un tableau de 5 lignes et 7 colonnes, le lecteur attentif s’aperçoit qu’elle ne contient pas 35 liens, mais 50 (sur les 67 que compte l’ensemble), le texte de certaines cases servant de support à plusieurs liens. Comme le souligne Simon Brousseau, « Plutôt que d’avoir une fonction d’orientation et de repérage au sein du texte, elle contribue, par ses fausses pistes et par l’omission volontaire de certains fragments, à cette labyrinthisation du récit que revendique l’auteur35 ».
36Un cinquième type de menu peut être identifié dans des œuvres où chaque page contient, à côté d’autres, un lien par défaut. C’est le cas de deux fictions éditées par Eastgate dans les tout premiers temps de la littérature hypertextuelle et faisant désormais figures de classiques, Victory Garden36 et Patchwork Girl37. Au lieu de cliquer sur tel ou tel mot, le lecteur peut choisir d’appuyer sur la touche « entrée ». Le parcours qui se dessine alors garantit un maximum de lisibilité, même s’il ne permet pas de lire l’intégralité des pages.
37Or Victory Garden et Patchwork Girl (contrairement à afternoon a story, publié peu de temps avant par la même maison d’édition, et qui contient également des liens par défaut) présentent également un ou plusieurs menus qui pointent vers une sélection de pages qui constituent non seulement des points d’entrée dans l’œuvre, mais aussi, du fait de la possibilité de se laisser guider par les liens par défaut, des points de départ pour des itinéraires pré-construits dans l’hypertexte. Bien que ces pages ne diffèrent pas des autres (elles contiennent plusieurs liens et l’on peut également y accéder par d’autres chemins, moins évidents que les menus), elles possèdent un statut à part, proche de celui de la première page d’un chapitre dans un ouvrage linéaire. Patchwork Girl s’ouvre sur un menu à 5 entrées : « a graveyard », « a journal », « a quilt », « a story », « broken accents » qui permettent d’accéder à différentes sections de l’œuvre. Dans Victory Garden, le menu se présente sous la forme d’une carte stylisée (« Map overview ») qui pointe vers 35 pages, qui, pourvu que l’on suive les liens par défaut, constituent le seuil de parties relativement cohérentes. Cet outil est complété par deux autres menus, « Paths to explore » et « Paths to deplore », qui prennent la forme de simples listes verticales, et qui invitent le lecteur à suivre certains chemins prédéfinis (centrés, notamment, sur tel ou tel personnage).
38Ces outils de navigation n’empêchent pas, cependant, un certain effet de désorientation. Dans Victory Garden,
La carte ne fournit pas une vue exhaustive de toutes les lexies, et s’abstient de donner un aperçu de l’ensemble de l’étendue du texte, mais fait office d’aide superficielle à la navigation, faisant écho à la dimension synesthétique de l’hypermédia. Elle présente un paradoxe dans la mesure où, en dessous, gît un réseau intriqué de lexies interconnectées, qui semble prendre vie sous la surface d’un dispositif visuel dont l’apparence est fallacieusement simple38.
39En effet, la sécurité apparente offerte par le menu ne garantit pas la lisibilité immédiate du texte. En cliquant sur tel « chapitre », il se peut qu’il me manque des éléments essentiels à la compréhension du texte, qui demeure non linéaire.
Je peux commencer ma lecture par la partie centrale et cliquer sur le rectangle intitulé « L’état de Tate ». Je me trouve alors plongé dans une série de scènes faisant intervenir des personnages nommés Tate, Madden et Urquhart. Qui sont ces gens et quelles sont leurs relations ? Je glane quelques informations en avançant dans les épisodes, mais ce n’est rien en comparaison de ce que je pourrai apprendre plus tard, si et quand je reviens dans cette zone du jardin après avoir visité les autres39.
40Par ailleurs, si le lecteur clique sur une des entrées du menu et suit les liens par défaut, il finit immanquablement par arriver à une page vers laquelle pointait une autre entrée, et dérive ainsi dans l’hypertexte sans être repassé par la carte. Ce phénomène ne constitue pas un obstacle à l’orientation du lecteur, dans la mesure où ce parcours le fait nécessairement passer par la « page d’accueil » de la « partie » dans laquelle il s’engage, et où celle-ci porte le même titre que l’entrée de menu qui y mène directement. En revanche, cliquer sur un mot peut le mener dans une zone éloignée, relatant un tout autre épisode, sans que rien ne l’avertisse de ce changement. Il en va de même dans Patchwork Girl : l’entrée de menu « a story » mène à une page intitulée « birth ». En cliquant alors sur l’expression « under the pen » on arrive à une page intitulée « written » à laquelle on peut également accéder en suivant le lien par défaut présent dans la page « my walk » vers laquelle pointe l’entrée de menu « a journal ».
*
41Quelles conclusions tirer de ce rapide examen des outils de navigation accompagnant les fictions hypertextuelles (qui laisse de côté, répétons-le, les très nombreuses œuvres qui en sont totalement dépourvues) ?
42Tout d’abord, le menu (qui, au moyen d’une liste de liens, crée une structure qui se superpose à celle, réticulaire, qui est propre à l’hypertexte) est largement privilégié par rapport au graphe cartographiant l’intégralité des parcours possibles dans l’œuvre, et qui constitue le strict équivalent de la table des matières de l’ouvrage linéaire. Cette préférence serait évidemment à approfondir, dans deux directions : d’une part, dès lors que l’hypertexte possède un nombre de pages important, le graphe se révèle un outil difficilement manipulable, et qui s’inscrit donc plus dans l’élaboration d’un discours critique que dans le cadre d’une lecture courante. D’autre part, il offre un point de vue surplombant sur l’œuvre alors que les auteurs cherchent justement plutôt à susciter l’immersion du lecteur (sous la forme d’une libre exploration qui se rapproche de l’expérience du jeu) voire sa désorientation.
43Ensuite, les menus mêmes doivent être considérés avec précaution : à des degrés divers, l’ordre qu’ils créent ne constitue pas nécessairement un outil de navigation fiable. La simplicité de la liste ne permet jamais de représenter la complexité de l’expérience de lecture d’un hypertexte, voire la masque délibérément et augmente la désorientation du lecteur.
44La forme de ces menus mérite également d’être considérée. Le « journey planner » de 253 or Tube Theatre est un plan de métro ; le menu de Victory Garden, la carte d’un jardin ; l’index des personnages dans Apparitions inquiétantes s’intitule « atlas des chemins ». Dans ces trois cas, le menu recourt donc aux codes visuels ou au lexique de la carte et du réseau. Il se présente comme un graphe qui décrirait les pages de l’hypertexte et les liens qui les relient, alors qu’il n’en est rien. Ce procédé témoigne bien de la prégnance de l’image du réseau dès lors qu’il s’agit de penser l’hypertexte : même quand l’auteur ne veut pas ou ne peut pas le représenter par un graphe, il choisit ce symbole pour donner forme au menu.
45Revenons, pour finir, à l’équivalence initiale que nous postulions entre circulation dans un hypertexte et utilisation d’une table des matières pour accéder aux parties d’un ouvrage. En cherchant, dans l’hypertexte, un objet qui remplirait les mêmes fonctions que la table des matières, nous avons été amenés à distinguer liens contextuels (spécifiques à une page donnée) et liens structurels (formant le menu). Cette distinction peut néanmoins être nuancée, dans la mesure où le principe du lien demeure le même dans tous les cas. Dès lors, on peut se demander si les liens contextuels qu’une page contient ne peuvent pas être considérés, eux aussi, comme un menu. Ils sont disséminés dans l’espace de la page et intimement ancrés dans le sens des mots qui leur servent de support, mais il est néanmoins possible de les abstraire du contenu où ils sont pris et de les voir comme une liste de choix possibles, recensant les directions dans lesquelles le lecteur peut s’engager à partir du point où il se trouve. Le menu (présent sur une page d’accueil ou visible en permanence) fournit un repère fixe et absolu, mais, pourvu que l’on renonce à ce critère de fixité, on peut aller jusqu’à dire que chaque page de l’hypertexte place le lecteur dans la même position (celle du choix de la partie que l’on va lire) que la table des matières d’un ouvrage imprimé : « N’importe quel document dans un hypermédia peut servir de répertoire, puisque, une fois ouvert, il constitue immédiatement le centre et le point de repère pour le prochain acte d’exploration du lecteur40. »
46La Belle Zohra41 illustre bien ce renversement possible. L’interface de cette œuvre représente une table où sont disposés 8 objets. En cliquant sur un objet, 7 icônes apparaissent au bas de l’écran. En cliquant sur l’une d’elle, le lecteur peut lire le fragment d’une histoire (celle de Zohra), chaque icône donnant accès, pour chaque objet, à un fragment différent. Cependant, toutes les icônes et tous les objets ne sont pas immédiatement visibles : ils varient en fonction de la progression de la lecture, ce qui permet, notamment, de ne pas lire un fragment sans avoir au préalable lu ceux qui sont nécessaires à sa compréhension. En outre, pour chaque objet, chaque icône cesse d’être visible une fois lu le fragment qui lui est associé : la lecture de l’ensemble de l’œuvre s’apparente à un jeu consistant à accéder à chaque fragment. Le lecteur a donc à chaque fois plusieurs choix possibles. Mais ces choix mêmes varient selon ceux qu’il aura fait auparavant. Si la « table » reste en permanence présente à ses yeux, les « matières » qu’elle contient (les objets qui y sont posées, et les fragments de l’histoire auxquels ils donnent accès) ne cessent de changer. Cette image pourrait être généralisée à l’ensemble des hypertextes : chaque page contient une table des matières mouvante, listant de nouvelles destinations et les réordonnant — en d’autres termes, pour reprendre une image borgésienne, une « table des matières de sable ».